Effortless Mornings and Effortless Coding: The Bootstrap Era
22 Feb 2024“Effortless” Mornings
Every weekday morning I hesitantly wake up at 6:00 a.m. I brush my teeth, then I shower and then I get dressed. After getting dressed and packing my backpack I fill up my water bottle and head to my car to drive to school, leaving by 7:30 a.m. The sole reason why I described how I get ready for school is because it is my way of simulating how coding with raw HTML and CSS can be lengthy to perform a specific task. With the use of UI frameworks, I could have simply started by stating that I wake up at 6:00 a.m. to get ready for school and leave my house at 7:30 a.m.
In terms of web design lingo, using raw HTML and CSS could mean multiple lines of code to perform a certain task. Compared to a UI framework like Bootstrap, a simple class declaration in an element could perform that task with little effort. For example, centering a div element in a web page would need HTML and CSS code. With the Bootstrap framework, a few class declarations could do the work with no effort.
Effortless Coding
The power of Bootstrap is truly amazing and expands the abilities of what we can do with building a website. From the get-go, we can see that Bootstrap can increase the efficiency of website building. The pre-designed components of Bootstrap like navigation bars, buttons, icons, and other components are a good reason to use Bootstrap. Using these components decreases the time to make a website since we would not need to start from scratch. Along with improving the efficiency of website building, Bootstrap is also easy to use from the get-go. A week ago I had no idea what Bootstrap was and no clue of its uses. After learning about Bootstrap and using it in my coding projects, I’ve quickly understood how it works and I can easily use it for my website projects.
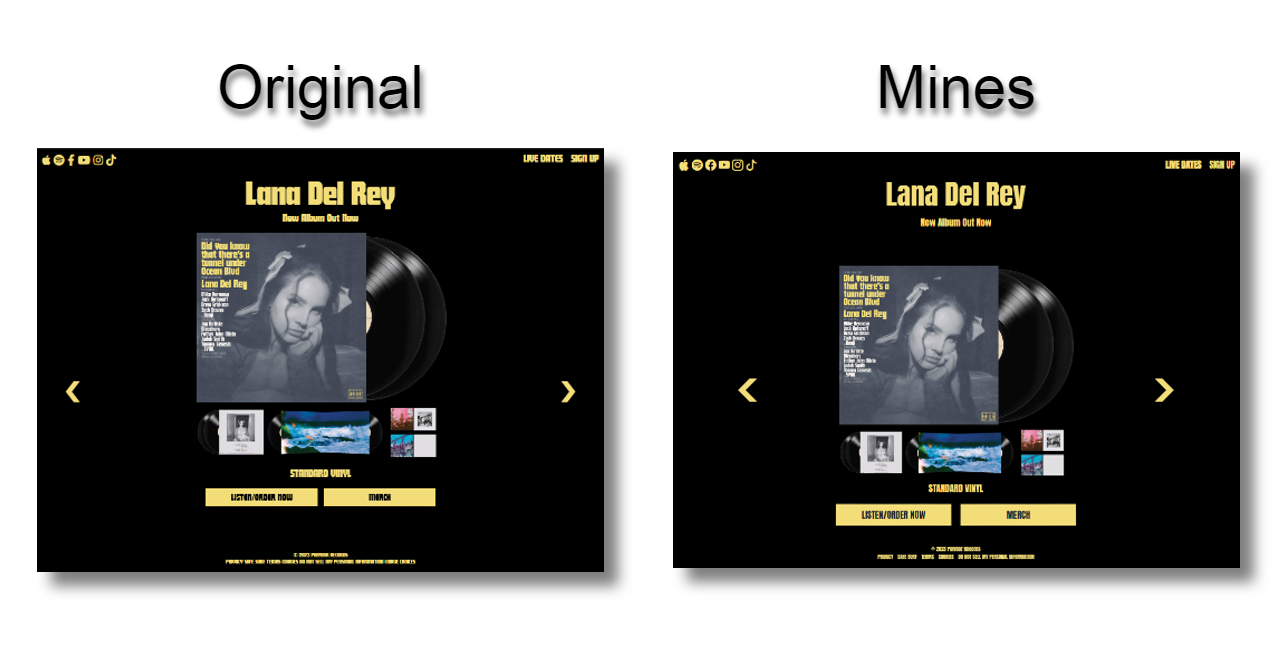
In my week of learning Bootstrap, I have been able to copy various front pages of websites. I was able to copy one of my favorite artist’s official websites. Using Bootstrap I was able to copy Lana Del Rey’s official website with a few differences. My experience of copying this website was rewarding and frustrating. I felt rewarded since I did not expect to be able to copy a website out of thin air. I felt like I was magic and I could do more with my skills. But I was also frustrated trying to copy a website with Bootstrap since I had to scour the Bootstrap websites trying to look for class names that would edit my HTML elements. From my version you can see that the arrow buttons are not in the same place as the original website. Another thing that is off is the size of the buttons. Despite the frustrating experience, I think I was still able to appreciate and enjoy Bootstrap.

Not Effortless
As I have mentioned in my experience, Bootstrap may seem like a revolutionary force in web development, similar to the wind that blew the Spanish Armada away. However, it’s important to recognize that Bootstrap is not a cure for every problem in web design. Bootstrap might be easy to use from the get-go but mastering Bootstrap is a steep learning curve. For example, Bootstrap relies on built-in classes to customize an element. This can be a challenge for beginners since remembering class names can be difficult. Another experience I had was learning to edit the buttons using Bootstrap and I wanted to know how to change the color of the button. This is when I learned that changing the color of the button to read means that I have to add a class btn-danger to change it to the color red. From a beginner’s point of view, I would not have been able to guess that class name. In other words, Bootstrap is not a cure for cancer and it would take more to build the best website. To finish off, I want to say that as a beginner with UI frameworks, I felt that Bootstrap is a great starting point for learning how to use frameworks and I recommend it to anyone willing to try.